Table of contents :
SVG image generator : obtenez des images vectorielles facilement
Les images vectorielles SVG (Scalable Vector Graphics) sont devenues incontournables dans le monde du design web et de la création numérique. Dans cet article, découvrez comment utiliser un générateur SVG pour créer des images vectorielles de qualité professionnelle.
Pourquoi utiliser un générateur d'images SVG ?

Les générateurs SVG offrent de nombreux avantages qui en font des outils essentiels pour les créateurs numériques :
1. Une qualité d'image irréprochable
- Résolution indépendante : vos images restent nettes quelle que soit leur taille
- Pas de perte de qualité lors du redimensionnement
- Parfait pour les sites web responsives et les écrans haute résolution

2. Performance optimale
- Fichiers plus légers que les formats traditionnels
- Chargement plus rapide des pages web
- Stockage optimisé
3. Flexibilité maximale
- Modification facile avec CSS et JavaScript
- Personnalisation des couleurs et des styles
- Animation possible des éléments
4. Avantages pour le référencement
- Format texte indexable par les moteurs de recherche
- Meilleure accessibilité pour les lecteurs d'écran
- Compatibilité maximale avec les navigateurs modernes
Les meilleurs outils de génération SVG
Voici une sélection des outils les plus performants pour créer vos images vectorielles :
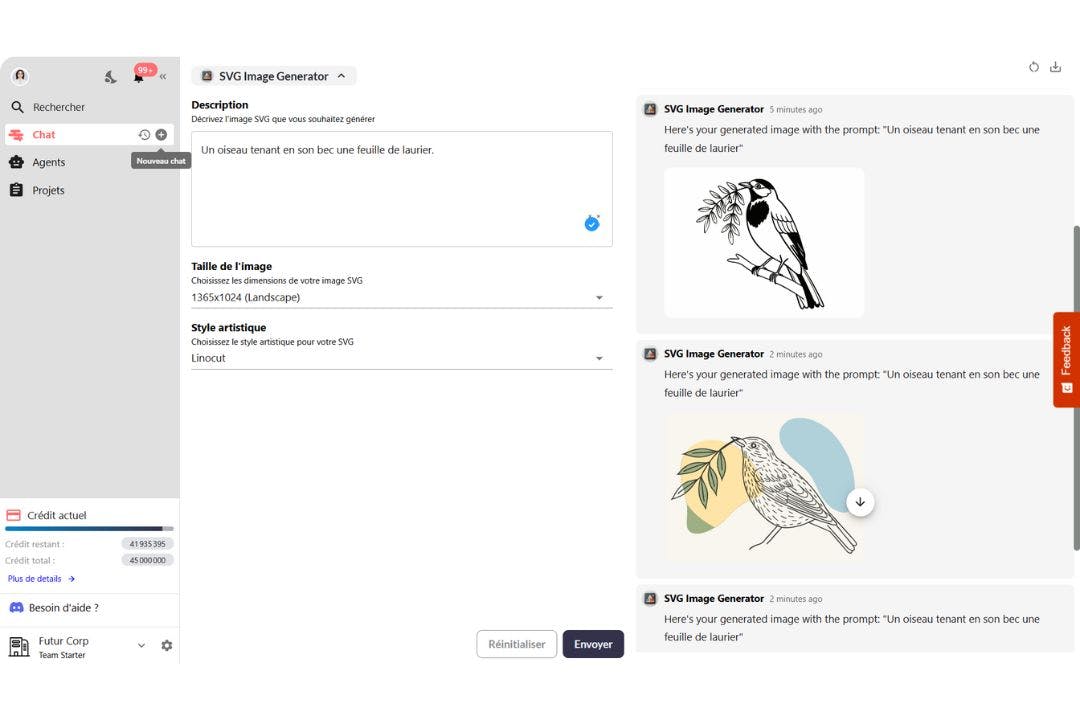
1. SVG image generator sur Swiftask

- Création d'illustrations vectorielles à partir de descriptions textuelles
- Interface intuitive et moderne avec accès rapide à d'autres outils multi IA de Swiftask.
- Génération automatisée grâce à l'IA
2. Dzine
- Suite complète d'outils de conception graphique
- Conversion PNG vers SVG
- Intégration de l'intelligence artificielle
3. Illustroke
- Spécialisé dans les illustrations vectorielles stylisées
- Grande variété de styles artistiques
- Génération à partir de descriptions textuelles
4. Vectorizer AI
- Conversion précise des images bitmap en SVG
- Interface utilisateur conviviale
- Multiples options d'exportation
Comment créer une image SVG en 3 étapes ?
1- Préparation
- Choisissez votre outil de génération : SVG image generator de Swiftask
2- Génération
- Insérez la description textuelle de l'image à générer
- Laissez l'IA faire son travail de vectorisation
3- Personnalisation
- Ajustez la taille de l'image
- Choisissez le style artistique
- Affinez les détails du prompt si nécessaire
- Vérifiez la qualité finale
- Téléchargez votre création
Conseils pour optimiser vos SVG
- Utilisez des formes simples quand c'est possible
- Testez vos images sur différents supports
- Compressez vos fichiers SVG pour de meilleures performances
Les générateurs SVG représentent une solution moderne et efficace pour créer des images vectorielles de qualité. Que vous soyez designer professionnel ou créateur occasionnel, ces outils vous permettront de produire des images optimisées pour le web et adaptées à tous les supports.
author
OSNI

Published
January 29, 2025